CSS ( Cascade Style Sheet ) 의 약자로서 W3C의 CSS 규격으로 표준화 되어 있습니다.
요즘 웹 문서들은 대부분 <TABLE> 태그를 사용하는 것 보다 <DIV> 태그와 CSS를 이용하는 쪽으로 변화하고 있습니다.
1) CSS를 배워야 하는 이유?
(1) 통일감 있는 문서 작성이 가능
-> 한 번만 정의하면 웹 문서에 일관되게 적용할 수 있습니다.
(2) 문서 관리의 편리
-> 스타일 시트 파일을 만들어놓으면 어떤 문서든 편하게 적용 가능합니다.
(3) 웹 문서의 편집이 자유로움
-> 기존 태그를 이용한 편집보다 많은 자유도를 제공합니다.
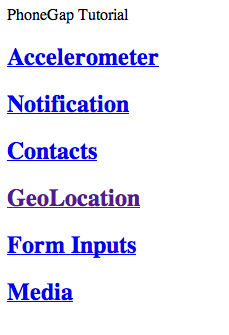
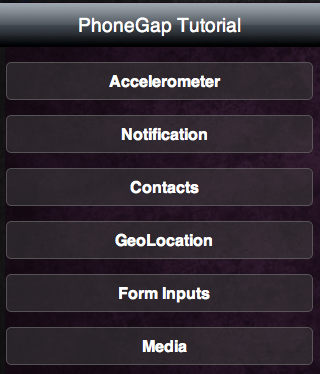
2) CSS 적용 사례 예제 ( PhoneGap의 튜토리얼 Index.html )
< CSS 적용 전 > << CSS 적용 후 >>


위의 두 그림에서 가장 큰 차이는 CSS파일을 지정했다는 것과 아니라는 것 입니다.
대략적으로 CSS파일에 대한 설명은 아래의 예제만으로도 감이 오실 분들이 계시도록
자세히 적어보도록하겠습니다.
추가적으로 세부사항에 대해서는 연이은 강좌로 진행됩니다.
< Master.CSS 파일>
//태그에 대한 설정, 다음의 태그가 들어가는 것은
// 여백을 0포인트로, 패딩을 0포인트로 설정한다.

// body, div, dl ... 등등에 외부여백, 내부여백을 0으로 설정합니다.
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6
{
margin: 0pt;
padding: 0pt;
}
body
{
background:#000 url(images/TutBG.png) repeat-y fixed 0 0;
// 배경색을 #000(검은색)으로 url(그림파일위치-상대경로)undefined
// repeat-y 그림을 y축으로 반복하라 (어떻게 동작하는지 이해가 잘 안되면
// Lesson.zip에TutBG.png파일을 확인해보세요.
// fixed 고정시켜서 스크롤시 움직이지 않게 합니다.
// 기본값은 scroll 으로 스크롤하는 경우 그림이 같이 움직입니다.
color:#666;
font-family:Helvetica,'Lucida Grande',sans-serif;
// 폰트 : Helvetica
line-height:1.5em;
// 라인의 높이 1.5em (em : 유효한 폰트의 높이를 1로 하는 단위)
margin:0px;
margin-bottom:20px;
}
// .topBar Class 설정으로 .topBar의 Class를 가지는 경우
// 아래와 같은 속성이 모두 적용된다.
.topBar
{
color:#eee;
font-size:1.2em;
text-align:center;
// 텍스트 정렬 : center
margin:0;
margin-top:0px;
padding:0;
background-image: url( 'images/header.png' );
// 배경 이미지 : url(상대경로)undefinedundefined
background-repeat: repeat-x;
// repeat-x --> X축으로 이미지를 계속 반복한다.
height:44px;
width:320px;
text-height:44px;
}
// . item Class 설정으로 .item의 Class를 가지는 경우
// 아래와 같은 속성이 모두 적용된다.
.item
{
background:rgba(64,64,64,0.5);
border: 1px solid rgba(128,128,128,0.5);
border-radius: 5px;
-webkit-border-radius: 5px;
![]()
// border-radius 는 CSS3 에서 추가된 내용으로
// 박스의 곡선처리가 가능하게 되었습니다.
// 웹킷기반 브라우저에서는 -webkit-border-radius: 5px
// FireFox에서는 -moz-border-radius: 5px 으로 사용합니다.
clear:both;
margin:15px 6px 0;
width:295px;
padding:4px 0px 2px 10px;
// 안쪽여백 : 상 4px, 우 0px, 하 2px, 좌 10px
}
// # 으로 시작하는 것은 별도의 id를 부여한 것으로
// stage ID를 가진 곳에 아래와 같은 속성을 부여합니다.
// #stage.theme 가 의미하는 것은 stage ID를 가진 것의 theme 클래스에
// 아래와 같은 속성을 부여한다는 의미입니다.
#stage.theme{
padding-top:3px;
}
<< Index.html >> 적용
================================================================
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=default-width; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Start</title>
// master.css 를 외부에서 불러옵니다.
<link rel="stylesheet" href="master.css" type="text/css" media="screen" title="no title" charset="utf-8">
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
function onBodyLoad() {
document.addEventListener("deviceready",onDeviceReady,false);
}
function onDeviceReady()
{ }
</script>
</head>
// id에 "Stage"를 등록하고 그 아이디의 class "theme"를 적용합니다.
<body id="stage" class="theme" onload="onBodyLoad()">
<div class="topBar">
<span class="pageTitle">PhoneGap Tutorial</span>
</div>
<a href="accelerometer.html">
// <div> </div> 사이에 "item"클래스를 적용합니다.
<div class="item">
<h2>Accelerometer</h2>
</div>
</a>
<a href="notification.html">
// <div> </div> 사이에 "item"클래스를 적용합니다. 이하 동일
<div class="item">
<h2>Notification</h2>
</div>
</a>
<a href="contacts.html">
<div class="item">
<h2>Contacts</h2>
</div>
</a>
<a href="geolocation.html">
<div class="item">
<h2>GeoLocation</h2
</div>
</a>
<a href="inputs.html">
<div class="item">
<h2>Form Inputs</h2>
</div>
</a>
<a href="media.html">
<div class="item">
<h2>Media</h2>
</div>
</a>
</body>
</html>
'Web Progreming' 카테고리의 다른 글
| JS & Ajax 사이트 (0) | 2011.04.18 |
|---|---|
| [ HTML ] 테두리 만드는 거 (0) | 2011.02.09 |
| [ HTML ] <DIV> 테이블 구조 (0) | 2011.01.17 |
| [ LINUX ] 시스템 최적화 튜닝 (0) | 2011.01.17 |
| [ LINUX ] top 명령어 관련 (0) | 2011.01.17 |
