//숫자 체크
function checkNumber(obj1,obj2)
{
if (obj1 == null || isNaN(obj1.value)){
alert("숫자만 입력이 가능합니다");
obj1.focus();
return false;
}else if ( obj2 == null || isNaN(obj2.value)){
alert("숫자만 입력이 가능합니다");
obj2.focus();
return false;
}
return true;
}
//이메일주소체크
function checkEmail(obj1,obj2){
var str = obj1.value+"@"+obj2.value;
var reg = /^((\w|[\-\.])+)@((\w|[\-\.][^(\.)\1])+)\.([A-Za-z]+)$/;
if (str.search(reg) != -1) {
return true;
}
return false;
}
//한글체크
function checkKoreanName(obj) {
var strVal = obj.value;
if (strVal == "")
{
alert("성명을 정확하게 입력해주세요");
return;
}
for (var i=0;i<strVal.length;i++)
{
function checkNumber(obj1,obj2)
{
if (obj1 == null || isNaN(obj1.value)){
alert("숫자만 입력이 가능합니다");
obj1.focus();
return false;
}else if ( obj2 == null || isNaN(obj2.value)){
alert("숫자만 입력이 가능합니다");
obj2.focus();
return false;
}
return true;
}
//이메일주소체크
function checkEmail(obj1,obj2){
var str = obj1.value+"@"+obj2.value;
var reg = /^((\w|[\-\.])+)@((\w|[\-\.][^(\.)\1])+)\.([A-Za-z]+)$/;
if (str.search(reg) != -1) {
return true;
}
return false;
}
//한글체크
function checkKoreanName(obj) {
var strVal = obj.value;
if (strVal == "")
{
alert("성명을 정확하게 입력해주세요");
return;
}
for (var i=0;i<strVal.length;i++)
{
if(!((strVal.charCodeAt(i) > 0x3130 && strVal.charCodeAt(i) < 0x318F) || (strVal.charCodeAt(i) >= 0xAC00 && strVal.charCodeAt(i) <= 0xD7A3)))
{
alert("성명을 정확하게 입력해주세요");
obj.focus();
return false;
}
}
return true;
}
alert("성명을 정확하게 입력해주세요");
obj.focus();
return false;
}
}
return true;
}
출처 : 개발자의 길 ( http://jang8584.tistory.com/40 )
'Web Progreming' 카테고리의 다른 글
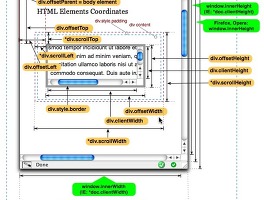
| [ JavaScript ] offsetWidth, offsetHeight, clientWidth, clientHeight, scrollWidth, scrollHeight (2) | 2010.11.09 |
|---|---|
| [ 자바스크립트 ] 주민등록번호 유효성 체크 (0) | 2010.11.01 |
| 이미지 한글 처리 방법 (0) | 2010.10.21 |
| 페이지 리스트 (0) | 2010.10.21 |
| [ Javascript ] iframe 높이깂 자동 조절 (0) | 2010.09.17 |